相信很多项目的HTML页面都是从是使用网上的一些现成的HTML模板。但是有些模板下载解压后,打开速度巨慢,甚至卡到根本就打不开。
下面我演示下载好的一个HTML模板,解压后其目录结构:
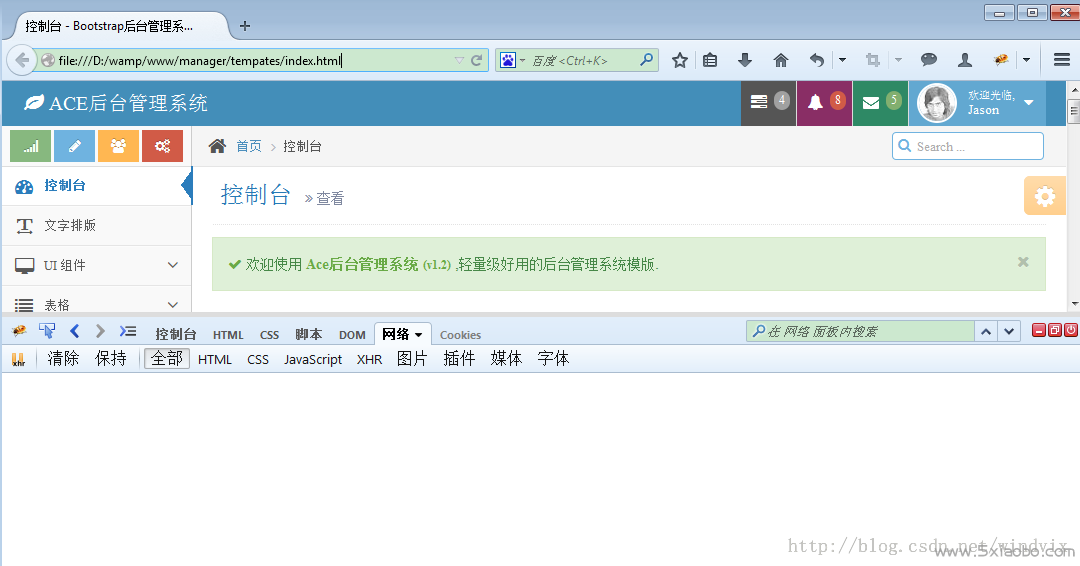
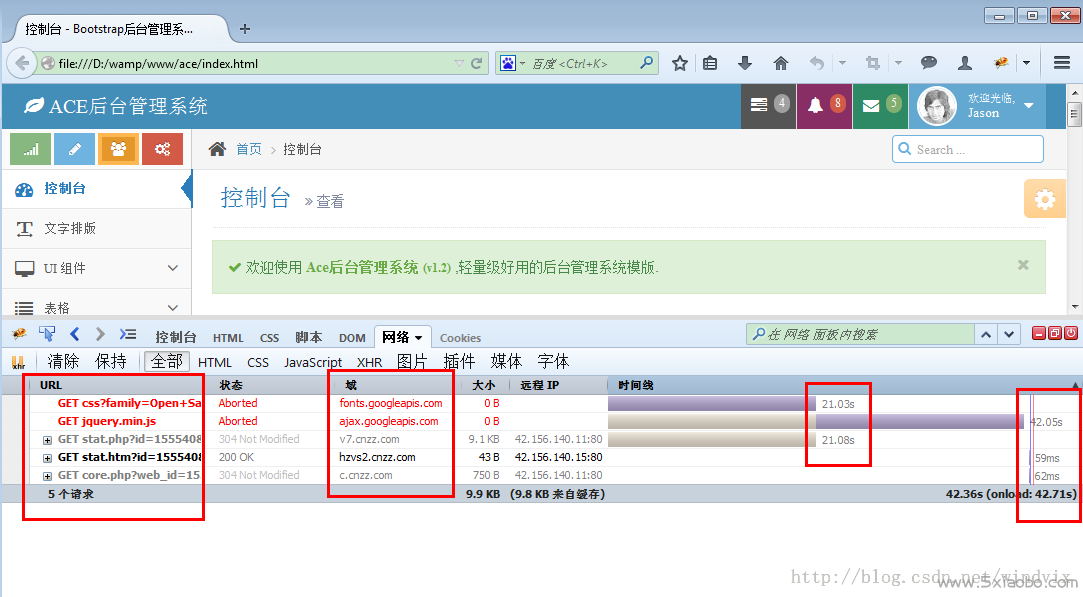
打开其中一个页面,如index.html,浏览器效果如下图:
等待大概1分钟后,才能看到效果。
通过开发者工具分析原因,主要是由于模板默认使用了网上的一些js脚本和css,有些还加入了广告或者是统计代码。
如上图的所示,很清楚地展示了到底是什么网络资源使我们等待了那么长时间。(特别留意谷歌域名,谷歌在中国是基本上打不开的,所以加载时间特别长)
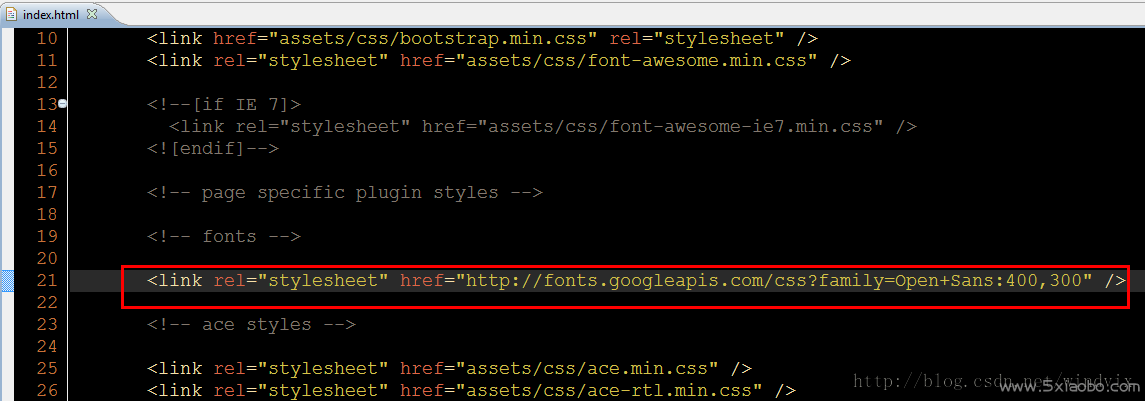
知道了原因后,我们就稍微修改一下HTML模板代码(以index为例):
将使用外部的CSS去掉,上图这个一看href的地址,就知道是外部路径,且这个是字体,去掉它不影响我们对模板的使用。直接删除整个link。
将使用外部的js脚本改变本地我们已经下载好的脚本。
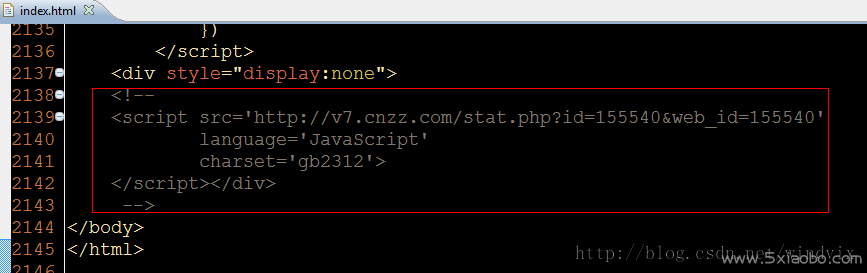
去掉相关的统计脚本和广告脚本。
修改完后保存模板,再次用浏览器打开index,
模板效果瞬间就显示出来了~~~~










评论回复 · 倒序排列