如何在博客里面添加Live2D看板娘的效果呢?今天我们就来学习一下如何进行添加的。
最终的效果看我博客首页左下角的卡通头像即可。
详细的教程在:https://www.fghrsh.net/post/123.html 我这边就不多做详细的解释了。
我在这里只教大家如何进行添加即可。感兴趣的同学可以去上面的网站里面详细查看代码的解释。
所有的资源我已经打包了,点击下载
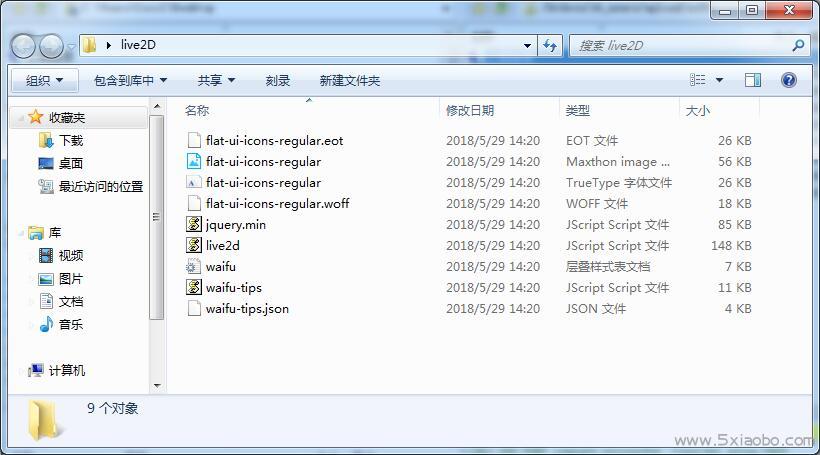
解压之后里面有9个文件。
把整个live2D文件夹放在你网站某一个目录下面,具体看你自己的设置。不同的路径,导致的结果是下面的代码需要书写对于的位置。
文件夹放置完毕后,接下来,打开你博客主题的文件夹,找到header.php 和footer.php 两个文件夹。
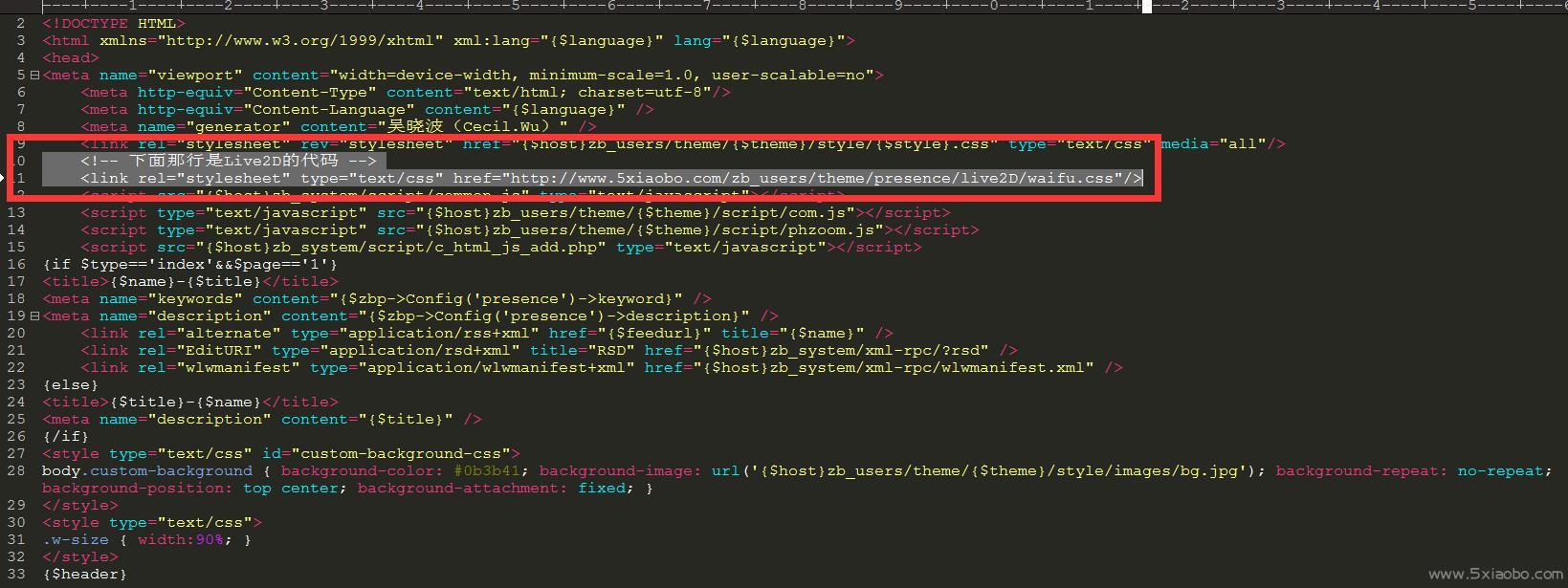
1、打开header.php文件,插入下图这段代码,在<head>....</head>之间的任意位置。我插在了第10-11行中。你也可以插其他行。
<link rel="stylesheet" type="text/css" href="https://www.5xiaobo.com/zb_users/theme/presence/live2D/waifu.css"/> <!-- href后面填写的路径对应你live2D文件夹放置的位置 -->
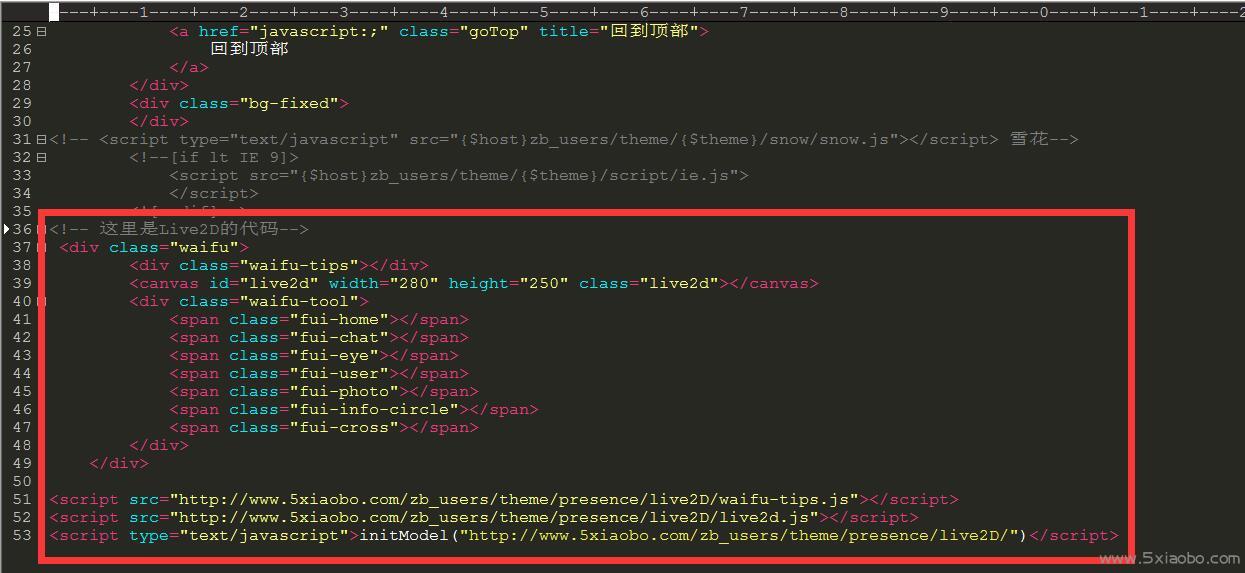
2、打开footer.php文件,插入下图的这段代码,至于位置,你可以放在最下面找个空位置粘贴进去即可。
<div class="waifu">
<div class="waifu-tips"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://www.5xiaobo.com/zb_users/theme/presence/live2D/waifu-tips.js"></script>
<script src="https://www.5xiaobo.com/zb_users/theme/presence/live2D/live2d.js"></script>
<script type="text/javascript">initModel("
<!-- src、initModel两个属性后面填写的路径对应你live2D文件夹放置的位置 -->OK,博客后台更新下缓存,浏览器刷新一下就可以了。








大佬能帮我的漫画网站加个live2D么,,弄了好久了都不行
@兮 哈哈哈 这个 项目貌似因为API接口 调用问题 经常不正常,建议再等等或者直接 联系原作者的网站。https://www.fghrsh.net/post/123.html
没有.moc文件么
@萌新 现在更新了,推荐去原作者的网站查看教程https://www.fghrsh.net/post/123.html
这个雪花背景好美。